✍️ 개요
지금 사용하는 휴대폰, 컴퓨터, 각종 프로그램 등 다크 모드를 지원하는 서비스에서는 모두 다크 모드를 사용 중이다. 처음 사용할 당시만 해도 멋져서 사용했다고 한다면, 지금은 라이트 모드가 익숙하지 않은 수준까지 왔다. 그런데 내가 운영하는 블로그가 다크 모드가 없다는 것을 생각해보니 화가 났다. 그래서 예전부터 다크 모드를 적용하려는 생각이 있었지만, 쉽게 시작하지 못하였고, 티스토리의 다른 테마들 중 다크 모드가 적용되어 있는 것들을 둘러보았는데, 남들이 만든 것 중에서는 맘에 드는 것이 없었다. 지금까지 티스토리의 Odyssey 스킨을 사용중이었는데 잡스러운 것이 없고 깔끔해서 사용 중이었다. 그래서 어느 순간 필이와서 작업을 시작하였다.
🧐 고민
그렇다고 바로 작업을 시작한 것은 아니고, 가장 쉽게 할 수 있는 방법에 대해 찾아보았다. 그깟 css 요즘은 html to react component 이런 기술도 있는데 대충 css dark theme generator 라고 검색하면 쉽게 나올 줄 알았다.
Dark CSS Theme Generator | Night Eye
Dark CSS theme for your website Dark themes and dark mode in general have been gaining popularity in the past couple of years. We've reached a point where dark UI is not only for the geeks, but actually is a mainstream standard expected by the user. Arguab
nighteye.app
그렇게 찾은 것이 이 사이트인데 생각과는 다르게 맘대로 되지 않았고, !importent로 css를 강제로 씌우는 방식이라 매우 별로였다. 결국 css 컬러 시스템을 만드는 방법이 지금으로도, 나중으로도 도움이 될 것 같아서 시작하였다. 노가다를
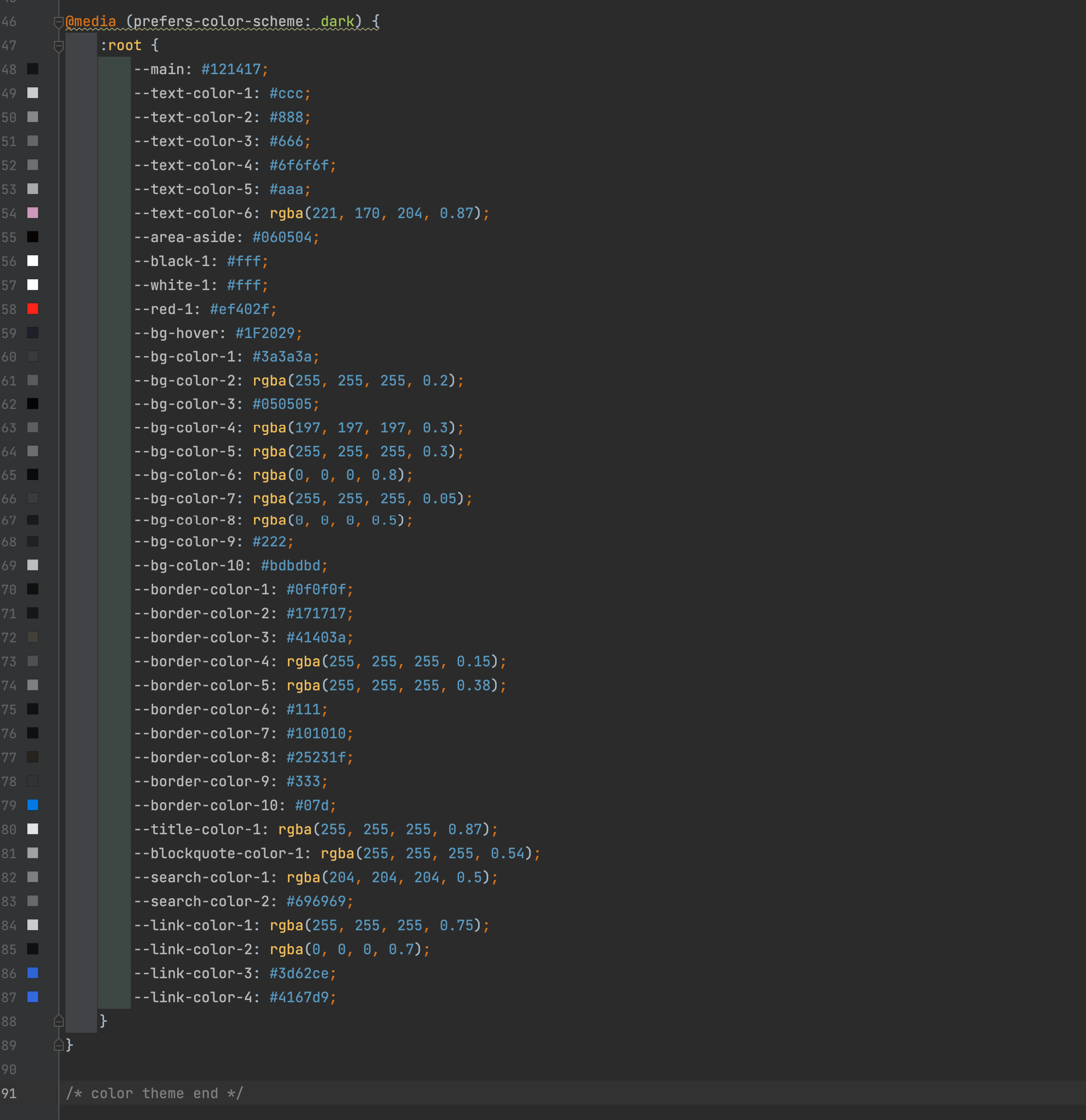
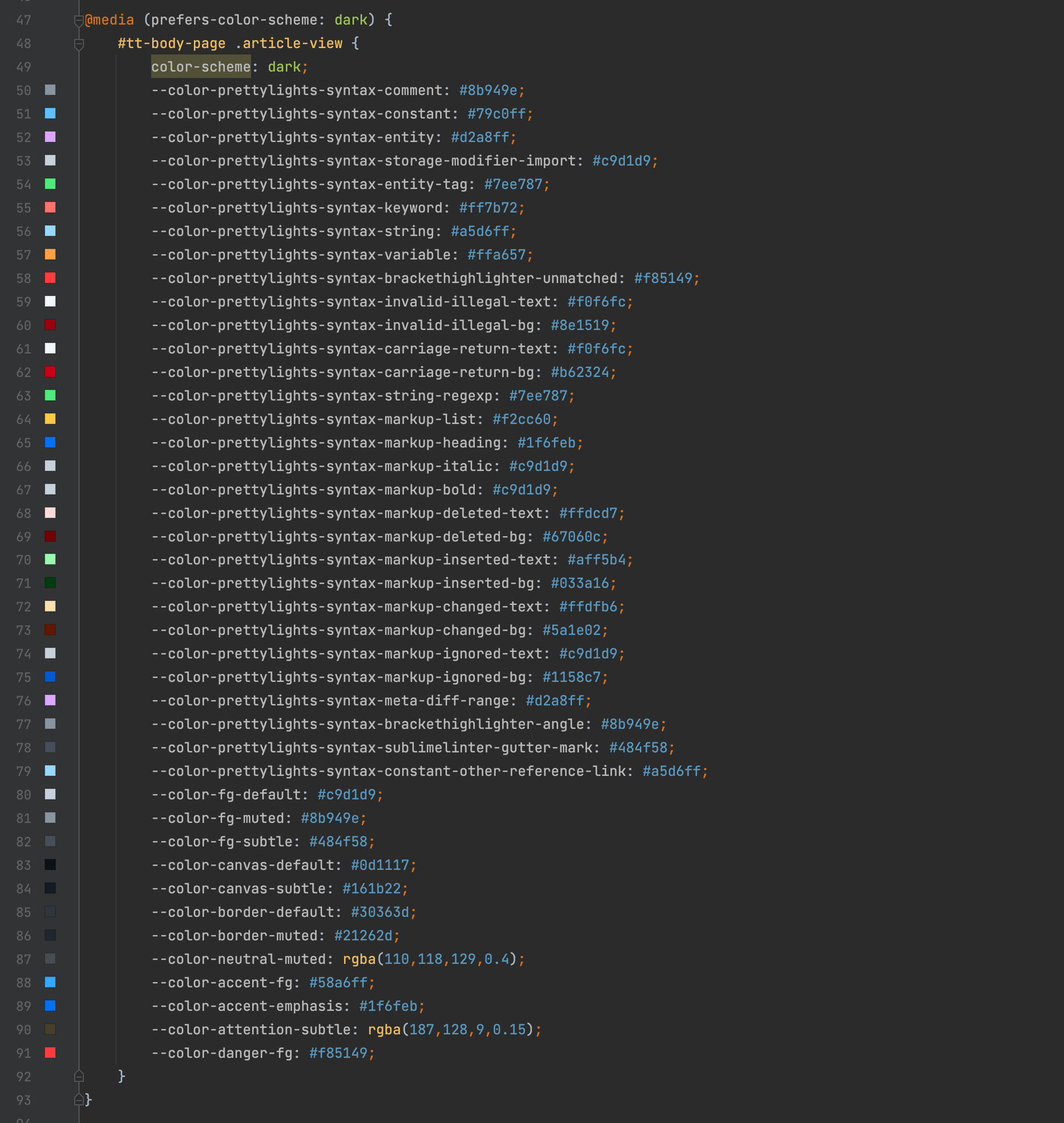
웹스톰에서 rgb로 검색하는 것들을 모두 찾고, #도 검색해서 HEX값인 녀석들을 모두 정리했다. 거의 3시간가량의 중노동으로 마침내 모든 색상값들을 var()로 바꾸었다. 네이밍이 매우 별로이지만, 일단 어느 정도 볼 수준은 되어서 스탑 하였다.
🖼 결과




일단 이름은 안 겹치게 만들어는 두었으니 나중에 색의 수를 줄이거나 색깔놀이를 할 수 있을 수준이긴 하다. 과연 업데이트를 할 날이 올진 모르겠지만, 일단 현재는 이것으로 만족하는 것으로 마무리지었다.
예전에 몇몇 글에 텍스트 색상을 #000으로 설정하는 바람에 보이는 선에서 기본 색으로 변경하여 문제를 해결하였다. 이런 문제들 때문이라도 .mdx로 작성하는 깃헙 블로그가 개발자 친화적이라는 점을 더욱 실감하였다. 하지만, 그만큼의 인사이트를 갖는 글을 작성할 수 없는 나는 티스토리를 주류로 계속 운영할 생각이다.
'일상' 카테고리의 다른 글
| 프론트엔드와 백엔드 개발자의 전문성과 강점(feat.ChatGPT) (0) | 2023.04.02 |
|---|---|
| [스마트 룸 만들기] 스마트 스위치 (0) | 2022.01.11 |
| 사파리 브라우저를 사용하지 못 하는 이유 (0) | 2022.01.02 |
| [스마트 룸 만들기] 스마트 플러그 (0) | 2021.10.04 |
| 고등학교 졸업예정자의 개발자 취업기(2/2) 면접과정 (0) | 2021.06.06 |